ในปัจจุบันการเข้าถึงข้อมูลต่างๆ ในโลกอินเทอร์เน็ตนั้นเข้าถึงได้อย่างรวดเร็ว หลายๆ บริษัททั้งประเทศไทยเองและต่างประเทศต่างก็มีเว็บไซต์ประจำของตัวบริษัทตัวเองในการในเสนอตัวตน แหล่งข้อมูล และรายละเอียดต่างๆ เพื่อให้ผู้รับชมในฐานะลูกค้าผู้รับบริการหรือแม้กระทั่งคนที่ต้องการเป็นส่วนหนึ่งของบริษัท เพราะฉะนั้น วันนี้เราจะมาแนะนำโปรแกรมสำหรับมือใหม่หัดทำเว็บไซต์มุ่งสู่เส้นทางมืออาชีพอย่าง ADOBE DREAMWEAVER กัน
ADOBE DREAMWEAVER จุดเริ่มต้นดีๆ ของนักสร้างเว็บไซต์มืออาชีพ

หลายคนอาจจะสงสัยว่า ADOBE DREAMWEAVER CS6 ใช้สร้างอะไรได้บ้าง ADOBE DREAMWEAVER เป็นโปรแกรมที่ช่วยในการสร้างเว็บไซต์ และเหมาะสมสำหรับนักพัฒนาเว็บไซต์มือใหม่ โดยสามารถนำรูปภาพหรือข้อความมาประกอบเป็นเว็บเพจ อีกทั้งยังเพิ่มลูกเล่นต่าง ๆ เช่น เสียง ภาพเคลื่อนไหว วิดิโอ ซึ่งไม่จำเป็นต้องรู้หลักการเขียนโปรแกรมด้วยภาษา HTML ก็สามารถสร้างเว็บไซต์ได้ งั้นเรามารู้จักเจ้า ADOBE DREAMWEAVER ให้มากขึ้นกันดีกว่า โดยโปรแกรมที่จะแนะนำเป็น โปรแกรม DW CS6 นะ
ความเป็นมาของ DREAMWEAVER
ADOBE DREAMWEAVER หรือชื่อเดิมคือ MACROMEDIA DREAMWEAVER เป็นโปรแกรมแก้ไข HTML พัฒนาโดย MACROMEDIA ปัจจุบันควบกิจการรวมกับบริษัท ADOBE SYSTEMS โดย ADOBE DREAMWEAVER มีทั้งในระบบปฏิบัติการ MAC OS / MICROSOFT WINDOWS และ UNIX-LIKE OPERATING SYSTEM
โปรแกรม DREAMWEAVER มีการพัฒนา ตั้งแต่ ธันวาคม ค.ศ. 1997 เป็น DREAMWEAVER 1.0 เป็นเวอร์ชันแรกสำหรับระบบปฏิบัติการ MAC OS จากนั้นออกรุ่น DREAMWEAVER 1.2 เป็นเวอร์ชันแรกสำหรับระบบปฏิบัติการ WINDOWS และรุ่นลุ่กตอนนี้คือ DREAMWEAVER CC 2021
มาลองใช้โปรแกรมกันเลย
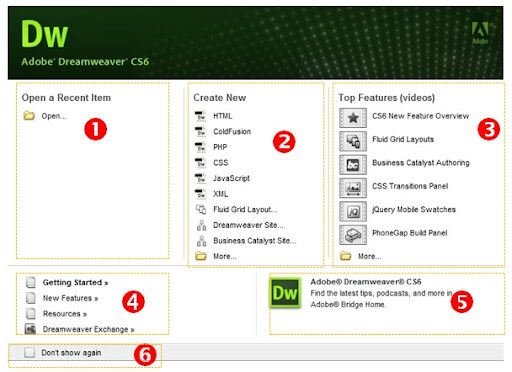
เริ่มจาก ขั้นตอนการเริ่มต้นใช้งาน ก็ต้องเปิดโปรแกรม ADOBE DREAMWEAVER จะปรากฏหน้าต่าง WELCOME SCREEN ก่อนการเข้าสู่หน้าโปรแกรมหลัก ซึ่งแต่ละส่วนมีรายละเอียด ดังนี้

- OPEN A RECENT ITEM : แสดงชื่อเว็บเพจที่เคยใช้งานมาแล้ว หรือคลิกที่ปุ่ม OPEN เพื่อค้นหาไฟล์ที่ต้องการ
- CREATE NEW : สร้างไฟล์ใหม่ โดยถ้าคลิก HTML จะเป็นการสร้างเว็บเพจพื้นฐานแต่ถ้าคลิกหัวข้ออื่นจะเป็นการสร้างเว็บเพจหรือไฟล์ตามชนิดนั้น เช่น
- HTML : สร้างหน้าเว็บธรรมดา เหมาะสำหรับผู้เริ่มต้นสร้างเว็บ
- COLDFUSION : สร้างหน้าเว็บแอพพลิเคชันที่พัฒนาด้วยเทคโนโลยีฝั่งเซิร์ฟเวอร์ COLDFUSION
- PHP : สร้างหน้าเว็บแอพพลิเคชันที่พัฒนาด้วยเทคโนโลยีฝั่งเซิร์ฟเวอร์ PHP
- CSS : สร้างไฟล์เก็บรูปแบบตัวอักษร ตาราง สีพื้นหลัง เพื่อนำไปใช้ในทุก ๆ หน้าเว็บเพจ
- JAVASCRIPT : สร้างไฟล์สคริปต์ที่ทำงานฝั่งไคลเอนต์ และทำงานที่เครื่องของผู้เข้าชมเว็บไซต์
- DREAMWEAVER SITE : สร้างเว็บไซต์ใหม่
- TOP FEATURES (VIDEOS) : เข้าสู่หน้าเว็บ ADOBE TV ดูวิดิโอสาธิตการใช้งานและอธิบายส่วนประกอบของโปรแกรม ADOBE DREAMWEAVER CS6
- เปิดดูคำแนะนำการใช้โปรแกรม
- เปิดดูคำแนะนำการใช้โปรแกรม
- คลิกออปชันนี้หากไม่ต้องการแสดง WELCOME SCREEN อีกในครั้งต่อไป

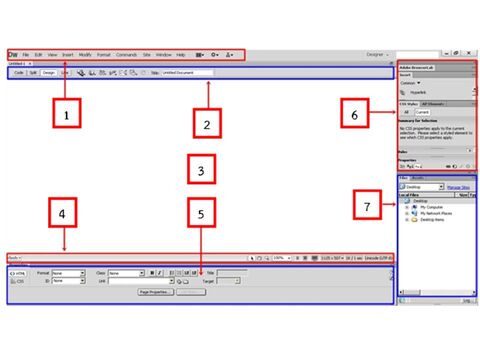
มาทำความรู้จักกันต่อใน ส่วนประกอบของโปรแกรม ADOBE DREAMWEAVER CS6 ในการการใช้งาน ADOBE DREAMWEAVER
- MENU BAR เป็นแถบรวบรวมคำสั่งทั้งหมดของโปรแกรม
- CODE สำหรับแสดงการทำงานในรูปแบบ HTML นอกจากนี้ยังสามารถเขียนคำสั่ง HTML หรือคำสั่งภาษาสคริปต์ ได้ด้วย
- SPLIT สำหรับแสดงการทำงานแบบ HTML กับการแสดงพื้นที่ออกแบบ โดยจะแสดงส่วนของคำสั่ง ไว้ด้านบนและแสดงเว็บเพจปกติไว้ ด้านล่าง
- DESIGN สำหรับแสดงเว็บเพจคล้ายกับที่เราเห็นในเบราว์เซอร์ เช่น ข้อความ กราฟิก หรือออปเจ็กต์อื่นๆ และสามารถแก้ไขเนื้อหาลงเว็บเพจได้
- TITLE สำหรับแสดงชื่อของเว็บเพจ ในส่วนของแถบหัวเรื่อง
- SAVE และ SAVE AS… ก็จะมีความสงสัยว่า โปรแกรม ADOBE DREAMWEAVER เมื่อบันทึกจะได้ไฟล์ชนิดใด ส่วนมากเราจะบันทึกเป็นไฟล์ HTML
- TOOLBAR เป็นแหล่งรวมเครื่องมือซึ่งใช้ในการวางออบเจ็กต์ชนิดต่าง ๆ ของโปรแกรม ADOBE DREAMWEAVER โดยจะแบ่งเป็นกลุ่มคำสั่งเพื่อให้ใช้งานได้สะดวก ซึ่งจะประกอบด้วยกลุ่มคำสั่งดังนี้
- COMMON ใช้วางออบเจ็กต์ที่ต้องใช้งานบ่อย ๆ เช่น รูปภาพ ตาราง ไฟล์มัลติมีเดีย เป็นต้น
- LAYOUT ใช้วางออบเจ็กต์ที่ใช้จัดโครงสร้างของเว็บเพจ เช่น ตาราง เฟรม และ AP ELEMENT
- FORMS ใช้วางออบเจ็กต์ที่ใช้ในการสร้างแบบฟอร์มรับข้อมูล เช่น ช่องรับข้อความ ปุ่มตัวเลือกต่าง ๆ
- DATA ใช้วางคำสั่งที่ใช้การจัดการฐานข้อมูล และดึงข้อมูลจากฐานข้อมูลมาแสดงบนเว็บเพจ
- SPRY ใช้วางออบเจ็กต์ที่ใช้เทคโนโลยีของ AJAX
- JQUERY MOBILE ใช้สร้างหน้าเพจที่แสดงบนอุปกรณ์มือถือและแท็บเล็ตโดยใช้เทคโนโลยีแบบ JQUERY
- INCONTEXT EDTING ใช้สร้างออบเจ็กต์ที่ช่วยอำนวยความสะดวกให้ผู้ใช้งานสามารถแก้ไขเว็บเพจได้
- TEXT ใช้สำหรับจัดปรับแต่งหรือจัดรูปแบบของตัวอักษรและข้อความสะดวกให้ผู้ใช้งาน เช่น หัวเรื่อง ตัวหน้า ตัวเอียง รวมทั้งแทรกสัญลักษณ์พิเศษต่าง ๆ เช่น $ (DOLLAR) © (COPYRIGHT) เป็นต้น
- FAVORITES เป็นกลุ่มที่สามารถเพิ่มปุ่มคำสั่งที่ใช้บ่อยจากกลุ่มอื่น ๆ เข้ามาเก็บไว้ใช้งานเอง เพื่อความสะดวกในการใช้งาน
- DOCUMENT WINDOWS เป็นพื้นที่สำหรับสร้างหน้าเว็บเพจ และสามารถเลือกพื้นที่การทำงานได้หลายมุมมอง เช่น CODE VIEW / CODE AND DESIGN และ DESIGN VIEW
- STATUS BAR เป็นแถบแสดงสถานะ ซึ่งประกอบด้วย 2 ส่วน คือ ทางด้านซ้ายเรียกว่า TAG SELECTOR ใช้สำหรับแสดงคำสั่ง HTML ของส่วนประกอบในเว็บเพจที่เลือกอยู่ และทางด้านขวาเป็นส่วนที่บอกขนาดหน้าจอการแสดงผลและเวลาที่ใช้ในการดาวน์โหลดเว็บเพจ
- PROPERTIES INSPECTOR เป็นส่วนที่กำหนดคุณสมบัติต่าง ๆ ในการปรับแต่งองค์ประกอบของหน้าเว็บเพจ
- INSERT BAR เป็นแถบที่ประกอบด้วยปุ่มคำสั่งที่ใช้ในการแทรกออบเจ็กต์ (องค์ประกอบต่างๆ) ลงในเว็บเพจ โดยแบ่งเป็นหมวดหมู่
- PANEL GROUP เป็นกลุ่มหน้าต่างพาเนล ซึ่งช่วยเพิ่มความสามารถในการจัดการและออกแบบเว็บเพจ

ข้อดีและข้อเสียในการใช้ DREAMWEAVER
ข้อดีของโปรแกรม
- ADOBE DREAMWEAVER CS6 การใช้งาน ช่วยให้คุณทำงานได้เร็วขึ้น เพราะเมื่อก่อนนั้นถ้าเราต้องการสร้างเว็บเพจ เราจะต้องเขียนภาษา HTML ขึ้นมาเพื่อให้แสดงผลผ่าน BROWSER เป็นรูปภาพหรือข้อความออกมา ซึ่งทำให้เราทำงานได้ช้าลง แต่ DREAMWEAVER โปรแกรมจะแสดงหน้าจอที่แสดงผลให้เราสามารถปรับแต่งหน้าตาของเว็บเพจของเราได้เลย โดย DREAMWEAVER จะทำการเขียน HTML ให้เราเองเป็น EDITOR ที่มีประสิทธิภาพตัวหนึ่ง
- เป็นโปรแกรมจัดการเว็บไซต์ที่ดีสำหรับ ADOBE DREAMWEAVER ยังเป็นโปรแกรมที่ช่วยให้เราจัดการกับเว็บไซต์ของเราได้ดีขึ้น
- ช่วยให้เราทำเว็บได้ง่ายขึ้น สำหรับคนที่ไม่เคยทำเว็บมาก่อนก็สามารถใช้ DREAMWEAVER เพียงโปรแกรมเดียวเพื่อพัฒนาเว็บไซต์ของตัวเองขึ้นมาได้ง่ายเหมือนกับการเขียนหนังสือ
ข้อเสียของโปรแกรม
- สำหรับข้อเสียของ DREAMWEAVER นั้นก็มีอยู่ตรงที่ถ้าเราไม่เรียนรู้วิธีการใช้งานที่ถูกต้องเราจะได้เว็บไซต์ที่มี CODE เยอะมากทำให้การแก้ไขภายหลังจะทำได้ยาก ต้องพยายามศึกษาตัวอย่างการใช้งานในหลายรูปแบบ อีกข้อนึงคือโปรแกรมตัวนี้มีราคาที่ค่อนข้างแพงสำหรับผู้ที่จะเริ่มหัดทำเว็บไซต์
สรุป DREAMWEAVER จุดเริ่มของนักสร้างเว็บไซต์ฝึกหัด
ADOBE DREAMWEAVER อาจจะเป็นทางเลือกหนึ่งทางสำหรับคนอยากสร้างเว็บไซต์เบื้องต้น แต่ผู้ใช้อาจจะเข้าใจในการเขียนทางคอมพิวเตอร์ระดับหนึ่งถึงเริ่มมี เทคนิคการใช้โปรแกรม และเริ่ม ขั้นตอนการสร้างไซต์ สำหรับคนที่ติดปัญหาเรื่องเงินซื้อโปรแกรม ก็จะมีให้ทดลองฟรีอยู่ ลองหัดลองศึกษา ตามเว็บไซต์และตัวโปรแกรมแนะนำเชื่อว่าคุณก็จะเป็นนักเขียนเว็บไซต์ได้แน่
ภาพจาก:
https://i-loadzone.com/adobe-dreamweaver-cs6/
https://tpd.dtam.moph.go.th/index.php/service-it/knowledge-it/programs-it/68-adobe-dreamweaver-cs6
https://bit.ly/3s46C50
https://www.gotoknow.org/posts/599641
https://fixthephoto.com/th/%E0%B9%82%E0%B8%AB%E0%B8%A5%E0%B8%94-dreamweaver.html