ทำไมต้องใช้ Adobe xd ?
โปรแกรมที่ใช้ในการออกแบบบนคอมพิวเตอร์หรือโน๊ตบุ๊คที่สามารถสร้างสรรค์แอพพลิเคชั่น เว็บไซต์ได้อย่างที่ใจคิด ซึ่งเหล่าสายกราฟฟิกที่ต้องการสื่อสารกับลูกค้าได้อย่างรวดเร็วและทันใจ อีกทั้งยังสามารถเปลี่ยนงานจากที่เป็นแบบ Cpncept กลายเป็น Protrotype แสดงให้เห็นตัวอย่างของงานแบบมองเห็นภาพ ทำให้สามารถจบงานได้ง่ายและรวดเร็ว เรามีโปรแกรมที่มาแนะนำ คือ โปรแกรม Adobe Experience Design ซึ่งเป็นโปรแกรมที่สามารถใช้งานได้ทั้งมือใหม่และมือโปร มีหลักการในการใช้งานที่ไม่ได้ยากจนเกินไป ถ้าเราฝึกทำเรื่อยๆและสร้างสรรค์ผลงานอย่างต่อเนื่อง ไม่ยากเลยที่จะสร้างผลงานดีๆจากโปรแกรมนี้

Adobe xd คือ?
Adobe Experience Design หรือที่เรียกกันว่า adobe xd คือ โปรแกรมบน PC ที่สร้างมาเพื่อการใช้งานของ Digital Designer สามารถใช้ในการออกแบบเว็บไซต์ปละแอพพลิเคชั่นในหลากหลายอุปกรณ์ ไม่ว่าจะเป็น Web Design หรือจะเป็นบน Mobile App ก็ตาม ซึ่งฟังก์ชันหลัก ได้แก่ การออกแบบในส่วนของ Prototype ซึ่งเป็นเสมือนแบบจำลองเพื่อเก็บ Feedback จาก User ก่อนการสร้าง Product จริง และสามารถออกแบบ Graphic UI ได้อีกด้วยมาพร้อมกับฟังก์ชันที่ช่วยอำนวยความสะดวกให้แก่กราฟฟิก ไม่ว่าจะการแบ่งปันงาน หรือการ Export เป็นต้น
การออกแบบเว็บด้วย Adobe xd
โปรแกรม Adobe Experience Design เป็นโปรแกรมที่ช่วยการออกแบบเว็บให้ได้ง่ายขึ้น ให้คุณได้หลงเข้าไปในโปรแกรมได้อย่างน่าทึ่งด้วยปลั๊กอินที่มีจำนวนมาก ฟังก์ชันที่สามารถเข้าใจและใช้งานได้อย่างง่าย ไม่ว่าจะมือใหม่ที่กำลังหาการทำกราฟฟิกหรือมือโปรที่อยากสร้างผลงานที่ทำราคาได้สูงหรือใช้เป็นโปรแกรมที่พัฒนาตนเองให้มีการออกแบบที่มีคุณภาพและน่าสนใจได้อีกด้วย โดยในปัจจุบันมีคอร์สเรียนของโปรแกรม Adobe Experience Design มากมาย แต่วันนี้เรามีวิธีการออกแบบต่างๆอย่างง่ายให้ได้ศึกษากัน ไม่ว่าจะเป็นการออกแบบแอพพลิเคชั่น การออกแบบ User Interface หรือการออกแบบหน้าเว็บ ข้อมูลมีดังนี้

ออกแบบแอพด้วย Adobe xd
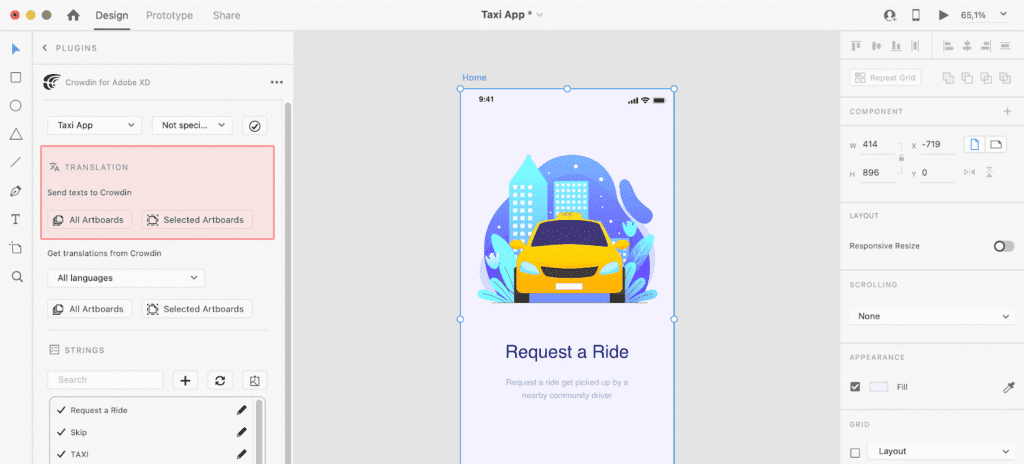
ในการลิ้งก์แต่ละหน้าของแอพพลิเคชั่นเป็นสิ่งที่ถือว่าจำเป็นอย่างมากในการออกแบบแอพพลิเคชั่น ด้วย Adobe Experience Design ซึ่งการลิ้งก์หน้าเป้นการทำให้ชิ้นส่วนในการออกแบบนั้นสามารถกดแล้วไปที่หน้าอื่นๆต่อไปได้ ไม่ว่าจะเป็นปุ่ม รูปภาพ รูปทรง เส้นตรง เส้นโค้ง หรือวัตถุอื่นๆ โดยขั้นตอนในการลิ้งห์หน้าทำได้โดย เลือกแท็บ Prototype ที่อยู่ในบริเวณด้านบนสุดของโปรแกรม adobe xd จากนั้นให้เลือกไอเท็มที่ต้องการใช้ในการลิ้งห์ไปหน้าอื่นๆ จากนั้นให้ทำการลิ้งก์ไอเท็ม โดยการลือกไอเท็มแล้วจะมีลูกศรสีฟ้าปรากฏที่ด้านขวามือของไอเท็ม ให้ลากลูกศรไปที่ Artboard ที่ต้องการ จากนั้นจึงตั้งค่าเกี่ยวกับลักษณะการเปลี่ยน Artboard หรือจะปล่อยไว้แบบ Default จากนั้นลองทดลองทำการกดดู
ออกแบบ user interface ด้วย Adobe xd
ในการออกแบบ user interfaceจะต้องมีไฟล์รูป UI ที่ผ่านการออกแบบไว้แล้วก่อน ซึ่งสามารถออกแบบจากโปรแกรมอื่นๆก่อนก็ได้ เช่น Microsoft Powerpoint, Adobe Photoshop, Adobe Illustrator เป็นต้น จากนั้นเปิดโปรแกรม adobe xd แล้วสร้างหน้าเปล่าขึ้นมา โดยจะต้องเลือกเทมเพลตที่เป็นแบบเดียวกับขนาดของไฟล์ UI ที่ออกแบบไว้แล้ว แล้วเลือก Tab ที่ Menu Bar จากนั้นนำไฟล์ UI ที่ออกแบบไว้แล้วมาวางที่หน้าเปล่าขยายให้เต็ม แล้วใช้ Artbord Tool ที่แถบด้านซ้าย กดรูป + ให้หน้าเท่ากับจำนวนไฟล์ UI จากนั้นเชื่อมทุกไฟล์เข้าด้วยกันด้วย Rectangle การตั้งให้การคลิกสี่เหลี่ยมล่องหนนี้ทำอะไร เราจะทำผ่าน Tab ที่2 ชื่อ Prototype จากแถบ Menu Bar ข้างบน

Adobe xd ช่วยออกแบบหน้าเว็บ
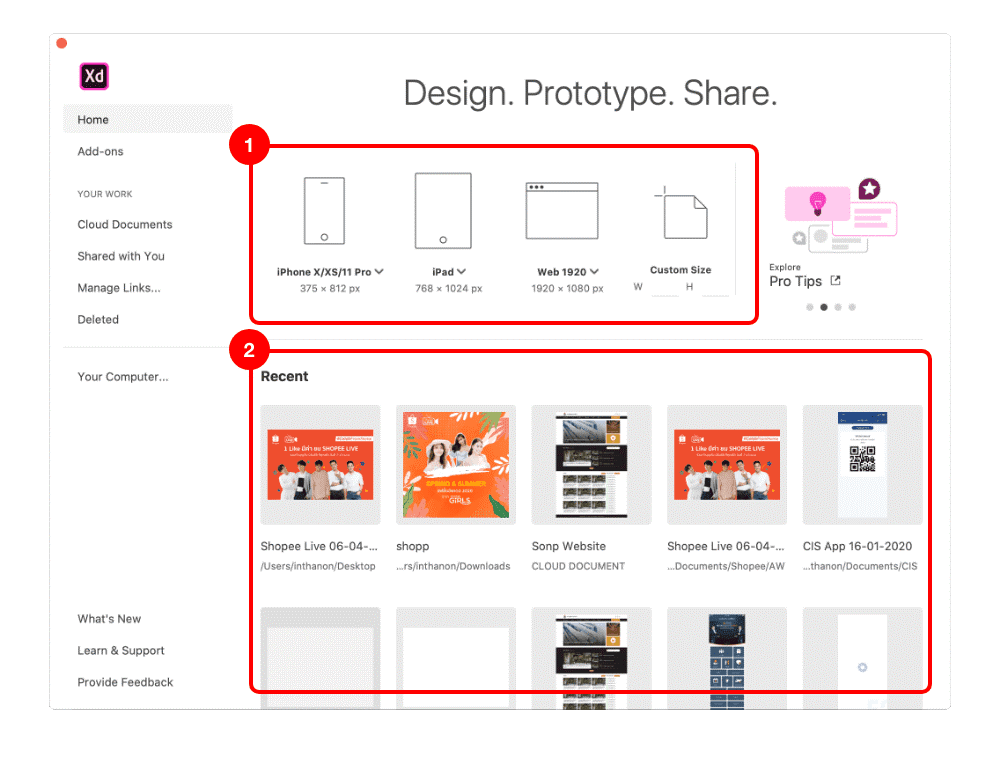
เริ่มต้นที่ให้เราเลือกขนาดของงานที่เราต้องการที่จะทำก่อน ซึ่งมีให้เลือกหลากหลาย เช่น ขนาดเท่า Ipad, Iphone, Desktop เป็นต้น ต่อไปเครื่องมือที่ใช้ในการออกแบบหน้าเว็บมีทั้งหมด 7 อย่าง คือ Select ใช้สำหรับเลือกวัตถุหรือเคลื่อนย้ายวัตถุ Rectangle ใช้สำหรับสร้างวัตถุ รูปทรง Line ใช้สำหรับสร้างเส้นตรงเท่านั้น Pen ใช้สำหรับสร้างเส้นโค้งได้ Text ใช้สำหรับสร้างข้อความ Artboard ใช้สำหรับสร้างแผ่นกระดาษในการลงชิ้นงาน จากนั้นเลือกฟังก์ชันเสริมบริเวณด้านขวาของโปรแกรม ทั้งนี้สามารถเปลี่ยนโหมด Design หรือ Prototype ได้จากที่แถบเครื่องมือด้านซ้าย
แชร์งานด้วย Adobe xd
ในการโปรแกรม Adobe Experience Design หรือที่เหล่าสายกราฟฟิกมักจะเรียกว่า design xd มีข้อโดดเด่นในการแชร์ผลงานได้สะดวก โดยการแชร์ Prototype จะเป็นการแบ่งปันในแบบให้ User ได้เห็นภาพ ทำให้ลูกค้าและกราฟฟิกสามารถสื่อสารกันได้ง่ายขึ้น มีวิธี คือ เลือกเมนู Share แล้วเลือก Share for Review จากนั้นแก้ไขชื่อที่ช่อง Title กดปุ่ม Update แลวกดปุ่ม New Link เพื่อเป็นการสร้าง URL ใหม่ จากนั้นก็สามารถคัดลอกลิ้งก์ URL ส่งต่อให้ลูกค้าได้ทันที

โปรแกรมออกแบบเว็บไซต์อย่าง Adobe xd
ในปัจจุบันในการทำงานออกแบบไม่ว่าจะเป็นการออกแบบเว็บไซต์ การออกแบบแอพพลิเคชั่น หรือการออกแบบกราฟฟิกต่างๆ ทั้งนี้โปรแกรมออกแบบเว็บไซต์ที่ดีจนสายงานกราฟฟิกแนะนำให้ใช้งาน ได้แก่ WordPresss เป็นแพลตฟอร์มที่ยอดนิยมในนักพัฒนา Theme และปลั๊กอิน รองรับการทำ SEO และฟรีในการใช้งาน, Squarespace เป็นโปรแกรมที่เหมาะกับมือใหม่ เนื่องจากใช้งานง่าย มีเทมเพลทที่สวย, Wix นิยมในคนไทยมาก การใช้งานก็แสนง่ายเพียงลากแล้ววาง เหมาะทั้งมือใหม่และสายเทพ นักพัฒนาไม่สามารถสร้างปลั๊กอินหรือทำอะไรเพิ่มกับตัวแพลทฟอร์มได้, Weebly นิยมใช้เป็นเว็บขายสินค้าออนไลน์เป็นส่วนใหญ่ โดยพิเศษที่ทำธุรกิจ สามารถจดโดเมนและใช้โฮสต์ที่ตัวของ Weebly ได้ และโปรแกรมนี้เป็นอีกทางเลือกที่ดีเช่นกัน
ข้อดีของ Adobe xd
สำหรับสายกราฟฟิกหรือบุคคลทั่วไปที่สนใจอยากทำงานเกี่ยวกับการออกแบบนั้น โปรแกรม Adobe Experience Design จะเป็นอีกหนึ่งโปรแกรมที่ตอบโจทย์การทำงานอย่างแน่นอน เนื่องจากมีข้อดีที่หลากหลายจนน่าทึ่ง อย่างเช่น เป็นโปรแกรมที่มีขนาดไฟล์ที่เล็ก สามารถใช้ทำงานได้อย่างรวดเร็ว ต่อให้คอมพิวเตอร์หรือโน๊ตบุ๊คที่สเปคไม่แรงก็ไม่มีค้างแต่อย่างใด มีฟังก์ชันที่ช่วยอำนวยความสะดวกให้แก่ผู้ใช้งาน เช่น Share, Export เป็นต้น ส่วนนี้ช่วยให้ผู้ใช้งานและลูกค้าได้สื่อสารและมองเห็นผลงานได้อย่างรวดเร็วและไฟล์งานมีความละเอียดที่แท้จริงอีกด้วย โปรแกรม Adobe Experience Design ยังมีการอัพเดตฟีเจอร์ใหม่ๆอยู่เสมอ อย่างน้อย 1 เดือน/ครั้ง ทำให้เหล่ากราฟฟิกให้ชื่อว่าเป็นโปรแกรมที่ออกแบบหน้าเว็บสวยๆให้ลูกค้าเสมอ และทั้งนี้ก็ยังมี Plugins ให้ใช้งานมากกว่า 100 ตัว อีกด้วย


